Reconciler vs Fiber Reconciler
Fiber Reconciler: It is based on the fiber (Releases version >= 16), and rewrite reacts.
what is wrong with the old reconciler?
- It works on one go (synchronous)
- Based on the stack
- Had to wait until the stack is empty
- Janky experience
What problem is solved by the new reconciler?
- Split work into chunks and prioritize task
- Reuse work or abort it if needed (Asynchronous)
Fiber
Fiber data structure is an object, it is often created from react elements and even shares the property of type and key, while react elements are made every time, fibers are reused.
Fiber has a direct relationship with the component instance and DOM Node. type of "anything" stored in the tag property there are 25 properties.
export const FunctionComponent = 0;
export const ClassComponent = 1;
export const IndeterminateComponent = 2;
export const HostRoot = 3;
export const HostPortal = 4;
export const HostComponent = 5;
export const HostText = 6;
export const Fragment = 7;
export const Mode = 8;
export const ContextConsumer = 9;
export const ContextProvider = 10;
export const ForwardRef = 11;
export const Profiler = 12;
export const SuspenseComponent = 13;
export const MemoComponent = 14;
export const SimpleMemoComponent = 15;
export const LazyComponent = 16;
export const IncompleteClassComponent = 17;
export const DehydratedFragment = 18;
export const SuspenseListComponent = 19;
export const ScopeComponent = 21;
export const OffscreenComponent = 22;
export const LegacyHiddenComponent = 23;
export const CacheComponent = 24;
export const TracingMarkerComponent = 25;
state property react holds a reference to itself by state property it can access state.
Fiber makes react faster but it makes it smarter as well.
Most of the fibers are created during the initial mount.
React Process fiber with the unit of work.
Fiber Architecture
Two Phases in react
1.Render Phase(Processing)
- Internally it starts with function like
beginWork()andcompleteWork() - The task can be prioritized, paused, and dumped.
- Asynchronous process
2.Commit Phase(flushed in DOM)
commitWork()is called.- This phase is synchronous and can not be interrupted
What is work?
> State Changes = work ,Lifecycle Function = work ,Changes in DOM = work
There are two main functions used by react for work:
requestAnimationFrame():schedules high priority workrequestIdleCallback():schedules low priority work.
Let's start with how it gets implemented
Fiber trees are created :
- Current Tree
Work in progress tree
Alternate
Current tree which is in rendering, work in progress tree is clone fiber .
Swapping happens when work is complete. Current tree becomes work in progress tree and Work in progress becomes Work in progress tree.

Let's talk about two more properties of fiber
childandsiblings
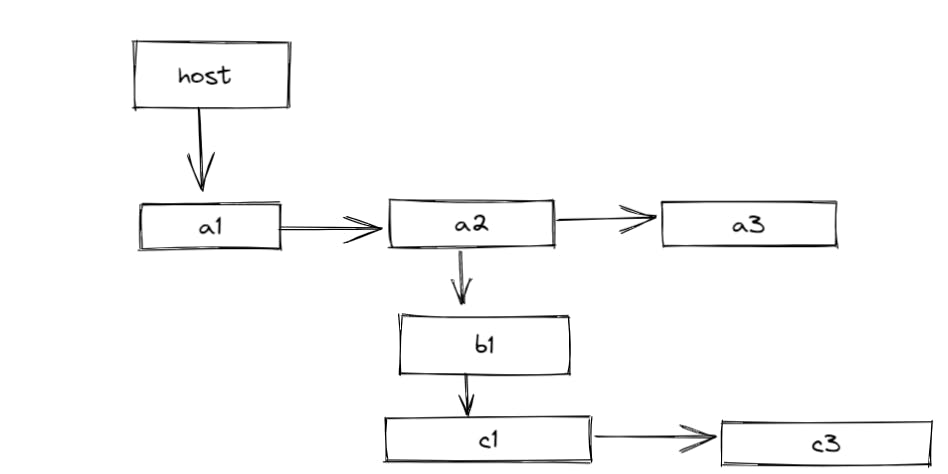
child and sibling are property inside the fiber which represents children. for host children is a1, a2,a3 but for a1 => a2 and a3 are siblings.
return
return statement points towards parent for a1,a2,a3 it will point towards host.
How it works
host, a1, a2, a3, and all children of a2 each represent its own fiber.
It will
beginWork()with the host component going one by one down a1, a3 ,and a2 then a2 ,children and siblings start implementingbeginWork()function.During
beginWork()it will mark if any changes happen this is done by effect.so what is an effect?
Mutating the DOM, lifecycle methods in class components, and updating DOM in host components and functional components.
During the marking phase where the effect that has to be applied is stored in the array, and tracked using properties like firstEffect, lastEffect, and nextEffect.
- so after work is completed it will call
completeWork()on that fiber. - the flow of algo =>
host
beginWork()- a1beginWork()- a2beginWork()- a3beginWork()- a3completeWork()- a2completeWork()- a1completeWork()- hostcompleteWork()
a2beginWork() - b1beginWork() - c1 beginWork()- c3beginWork() - c3 completeWork() - c2completeWork() - c1completeWork() - b1completeWork() - a2completeWork()
when it reaches the root it gets committed in DOM and all effects will be applied to the component instance.
if during this work if someone calls requestAnimationFrame() all work will be dumped for animation, and it will start new work In progress tree.
Conclusion
React fiber can split work into chunks, high priority works like Animation can be scheduled as soon as possible and low priority can be delayed like network requests can be delayed. so it does not give a janky experience.
if you like my blog comment down.